39 jquery slider with labels
Slider Widget | jQuery Mobile API Documentation To force the slider to snap to a specific increment, add the step attribute to the input. By default, the step is 1, but in this example, the step is 10 and the maximum value is 500. In this example, the acceptable range is 0-100. 1 2 Input slider: How to Design Image Slider using jQuery - GeeksforGeeks The jQuery image slider contains images that run them using the previous and next icons. Previous and Next arrows are used to traverse back and forth on mouse hover event on the images. The following example code is implemented in a simple and flexible way of showing the images one by one in the carousel by using HTML, CSS, and jQuery.
Slider | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. ... < title > jQuery UI Slider - Default functionality ...

Jquery slider with labels
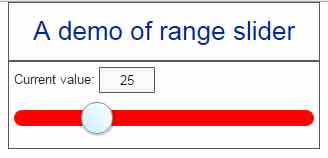
jQuery Mobile Docs - Slider Slider. To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the ... jQuery Mobile Docs - Slider Slider. Basics; Options; Methods; Events; To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. The framework will parse these attributes to configure the slider widget. Range Slider With Custom Handles Labels Scales - jQuery Script To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows.
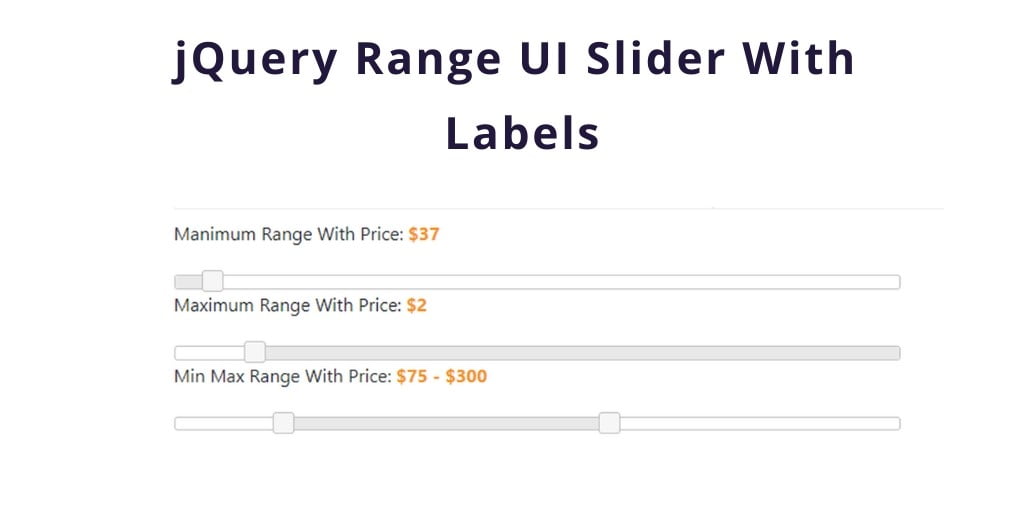
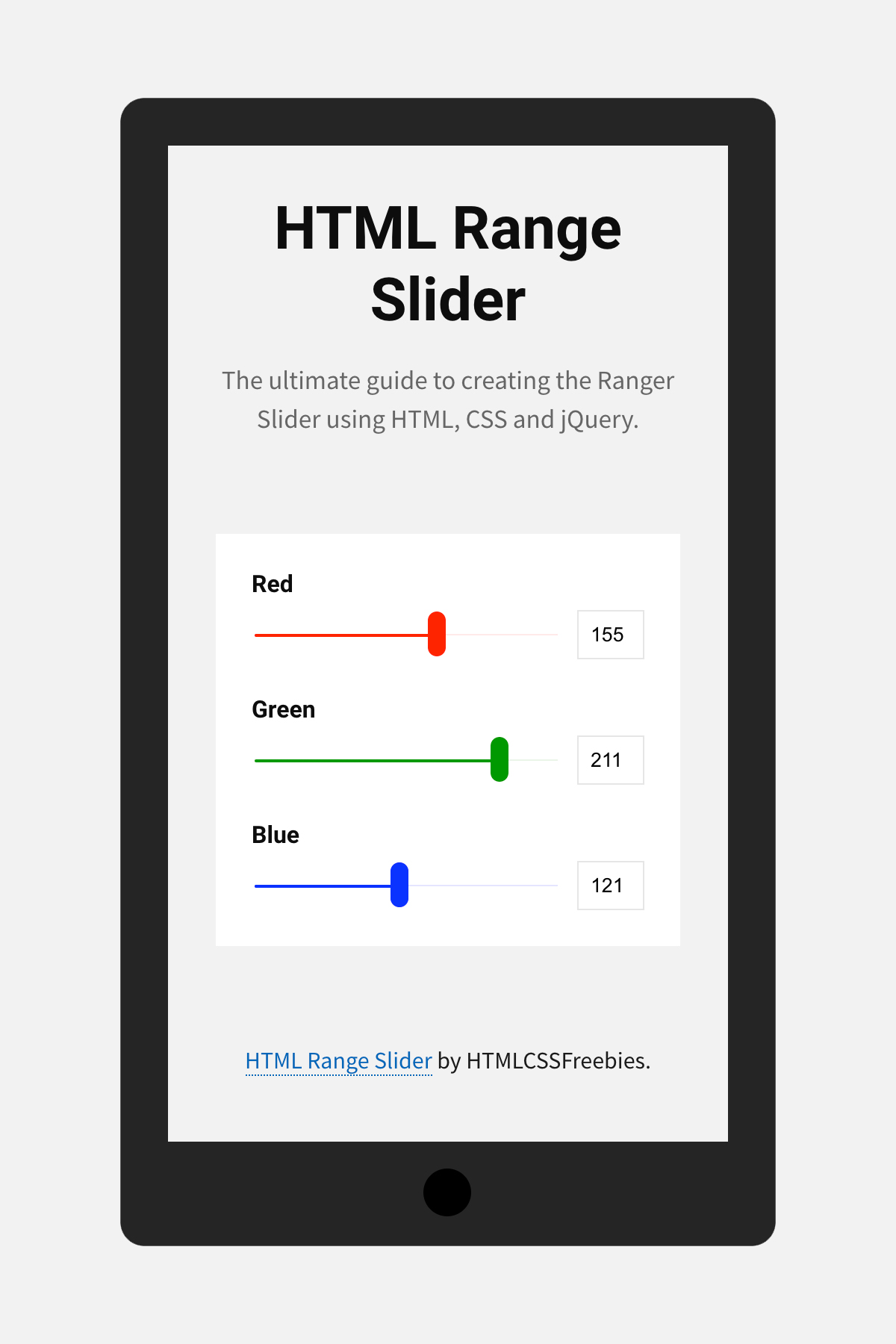
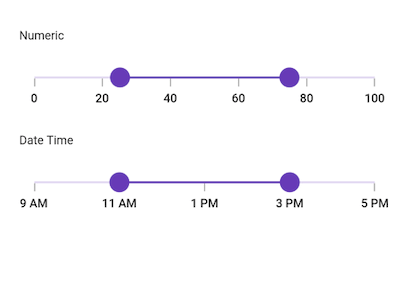
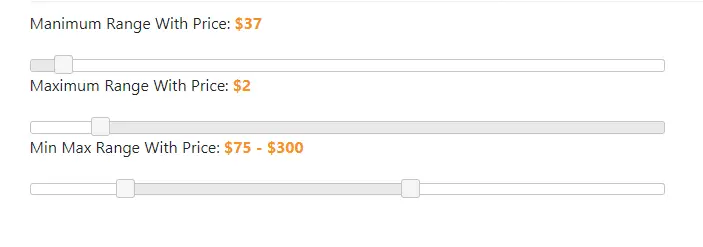
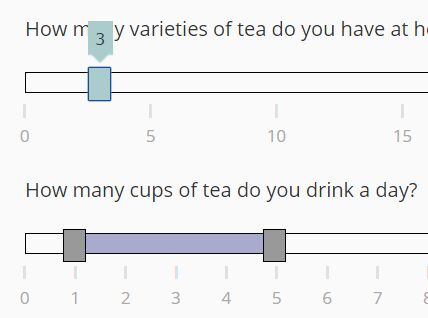
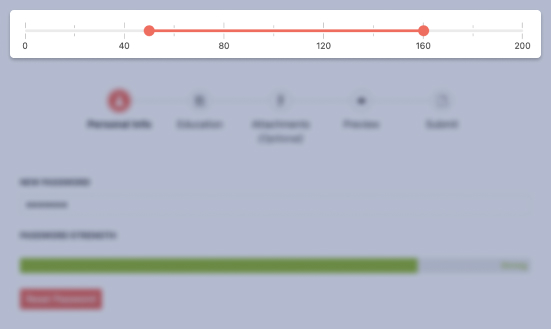
Jquery slider with labels. Label Slider in Jquery - CodeProject Free source code and tutorials for Software developers and Architects.; Updated: 23 Nov 2013 jQuery UI slider step Option - GeeksforGeeks jQuery UI slider step Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value. jQuery Range UI Slider With Labels - Tuts Make jQuery Range UI Slider With Labels. June 1, 2022 By Admin Leave a Comment. jQuery range UI slider with labels. In this tutorial, you will learn how to implement slider in projects using the jquery UI range slider plugin. This tutorial shows you how you can set the maximum value of jQuery UI range slider, how you can set the minimum value of range slider and how you can set min or max both values in a single slider using the jQuery UI slider. Smooth Customizable Range Slider Plugin with jQuery - jRange Chrome, IE8+, FireFox, Opera, Safari #Range Slider jRange is a simple jQuery plugin for creating a highly customizable range slider that features custom step, custom navigator (labels) and smooth sliding effects. Basic Usage: 1. Load the jquery.range.css in the header and the jquery.range.js in the footer but after jQuery library. 01 02 ...
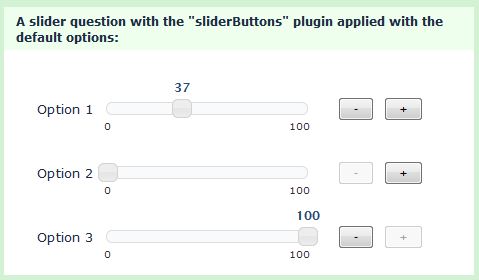
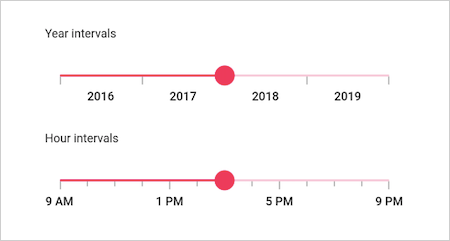
jQuery UI Button label Option - GeeksforGeeks jQuery UI Button label Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Button label option is used to add the label on the button element. Touch-enabled Range Slider With Stop Points | Free jQuery Plugins 1. Insert jQuery JavaScript library and the Range Slider plugin's files into the document. 2. Create a normal range slider input on the page. 3. Create a list of labels below the range slider input and define the stops in the data-stop attribute: 4. Initialize the plugin on the top container and done. Slider - jQuery Mobile Demos Slider API. Slider. Sliders are used to enter numeric values along a continuum and can also be dual handle range sliders or flip switches . Jump to section. Highly Customizable Range Slider Plugin For Bootstrap - jQuery Script Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
Range Slider With Custom Handles Labels Scales - jQuery Script To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows. jQuery Mobile Docs - Slider Slider. Basics; Options; Methods; Events; To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. The framework will parse these attributes to configure the slider widget. jQuery Mobile Docs - Slider Slider. To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the ...






![10 Best jQuery Carousel plugins [2022]](https://alvarotrigo.com/blog/assets/imgs/2021-11-03/multiple-slider-webflow.jpeg)




























Post a Comment for "39 jquery slider with labels"