41 data visualization with d3 style d3 labels
D3 Tutorial for Data Visualization | Tom Ordonez D3 Canvas Stop the server with Ctrl C. CDD or Console Driven Development It's a good idea to follow a Console Driven Development approach as you make changes to your files html, js, and css. When you interact with the visualization, you can see the result in the console and see if it works as expected. GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... vue-graph - Data visualization library for dashboard implementation in Vue.js; vue.d3.sunburst - Reactive sunburst component based on D3.js; v-chart-plugin - A customizable component for adding D3 charts that binds to your components data. vue-jqxchart - Charting component with Pie, Bubble, Donut, Line, Bar, Column, Area, Waterfall, Polar ...
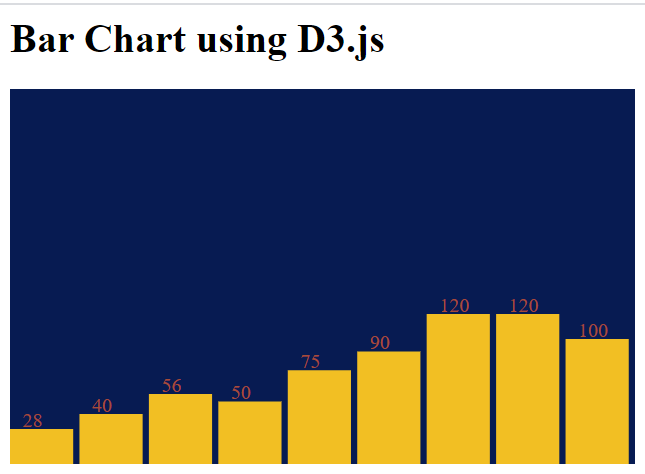
Data Visualization with D3: Add Labels to D3 Elements Data Visualization with D3: Add Labels to D3 Elements November 14, 2019. D3 lets you label a graph element, such as a bar, using the SVG text element. ... D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also ...

Data visualization with d3 style d3 labels
Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )... D3 - To add Data Labels to a simple bar chart - Stack Overflow Alternatives for using forEeach() loop while converting data for D3.js Hot Network Questions Someone offered tax deductible donation as a payment method for something I am selling. Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in...
Data visualization with d3 style d3 labels. Getting Started with Data Visualization Using JavaScript and the D3 ... Step 1 — Create Files and Reference D3 Next we'll create our JavaScript file, which we'll name files we just created as well as the Step 2 — Setting Up the SVG in JavaScript We can now open the file with our text editor of choice: Next, we need to create the SVG element. This is where we will place all of our shapes. javascript - d3.js dynamic data with labels - Stack Overflow I've managed to get the following working (pie chart changing dynamically based on a slider value): var x = function() { return $("#slider").val(); } var data ... Understanding D3-style JavaScript | Data Visualization with D3 ... - Packt D3 is designed and built using functional style JavaScript which might come as to seem unfamiliar or even alien to someone who is more comfortable with the proc. ... Data Visualization with D3.js Cookbook. Data Visualization with D3.js Cookbook; Credits. Credits; About the Author. About the Author; About the Reviewers. Over 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Interactive Data Visualization for the Web; Bieber Fever Meter with HTML5 Web Socket d3.js and Pusher; D3.js playground; Plot.io (swallowed by Platfora) D3.js,Data Visualisation in the Browser; Dance.js: D3 with Backbone and Data.js; D3.js and Excel; Carotid-Kundalini Fractal Explorer; Sankey diagrams from Excel
FCC-Projects/DataVisualizationWithD3.md at master - GitHub Change Styles Based on Data The Lesson: D3 is about visualization and presentation of data. It's likely you'll want to change the styling of elements based on the data. You can use a callback function in the style () method to change the styling for different elements. Gallery · d3/d3 Wiki · GitHub Data visualization with D3.js and python; d3.js force diagrams straight from Excel - Bruce McPherson; Instant interactive visualization with d3 + ggplot2; d3.js force diagrams with markers straight from Excel - Bruce McPherson; Very limited, in-progress attempt to hook d3.js up to three.js; SVG to Canvas to PNG using Canvg; Canvas with d3 and ... Add Labels to D3 Elements - freecodecamp.org Data Visualization Add Labels to D3 Elements D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also needs to access the data to display those values. D3 gives you a high level of control over how you label your bars. Data Visualization with D3: Style D3 Labels - RuaDroid November 14, 2019 D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as "font-family" or "font-size". In this tutorial,Set the font-size of the text elements to 25px, and the color of the text to red.
Data visualization with D3.js for beginners | by Uditha Maduranga ... Since we are now quite comfortable with the basic concepts of D3 we can go for the data visualization components which consists of various types of graphs, data tables and other visualizations. Scalable Vector Graphics (SVG) is a way to render graphical elements and images in the DOM. As SVG is vector-based, it's both lightweight and scalable. Style D3 Labels - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter) PPIC Statewide Survey: Californians and Their Government Oct 27, 2022 · Key Findings. California voters have now received their mail ballots, and the November 8 general election has entered its final stage. Amid rising prices and economic uncertainty—as well as deep partisan divisions over social and political issues—Californians are processing a great deal of information to help them choose state constitutional officers and state legislators and to make ... Add Labels to D3 Elements - Data Visualization with D3 - YouTube In this data visualization with D3 tutorial we add labels to D3 elements. This video constitutes one part of many where I cover the FreeCodeCamp ( ...
Data Visualization with D3 | SpringerLink This chapter we will look at a JavaScript library called D3 that is used to create interactive data visualizations. First is a very quick primer on HTML, CSS, and JavaScript, the supporting languages of D3, to level set. Then we'll dig into D3 and explore how to make some of the more commonly used charts in D3.
D3 - A Beginner's Guide to Using D3 - MERIT One for each position (x,y). We start by calling d3.scale.linear (). This creates a linear scale. D3 supports other scales: log scales, power scales, and square root scales. The next method in the chain is .domain () .domain () is given the minimum and maximum values we will use to map.
23 Best Data Visualization Tools of 2022 (with Examples) Aug 03, 2022 · Explore data in the interactive format through the data warehouse functionality, and conduct data prep, data joining, and ETL tasks. Access more than 85 different visualizations, create and customize cards and pages, handling everything from text editing and single-data points to creating the apps for the app store.
How To Use D3 With React - Data Visualization - Code Part Time Let us first create an empty React project. If node is installed, we can use the code - npx create-react-app followed by the app name we want to create. In this case, we will keep the app name as my-d3-app. npx create-react-app my-d3-app. Let's open the project folder generated in any code editor.
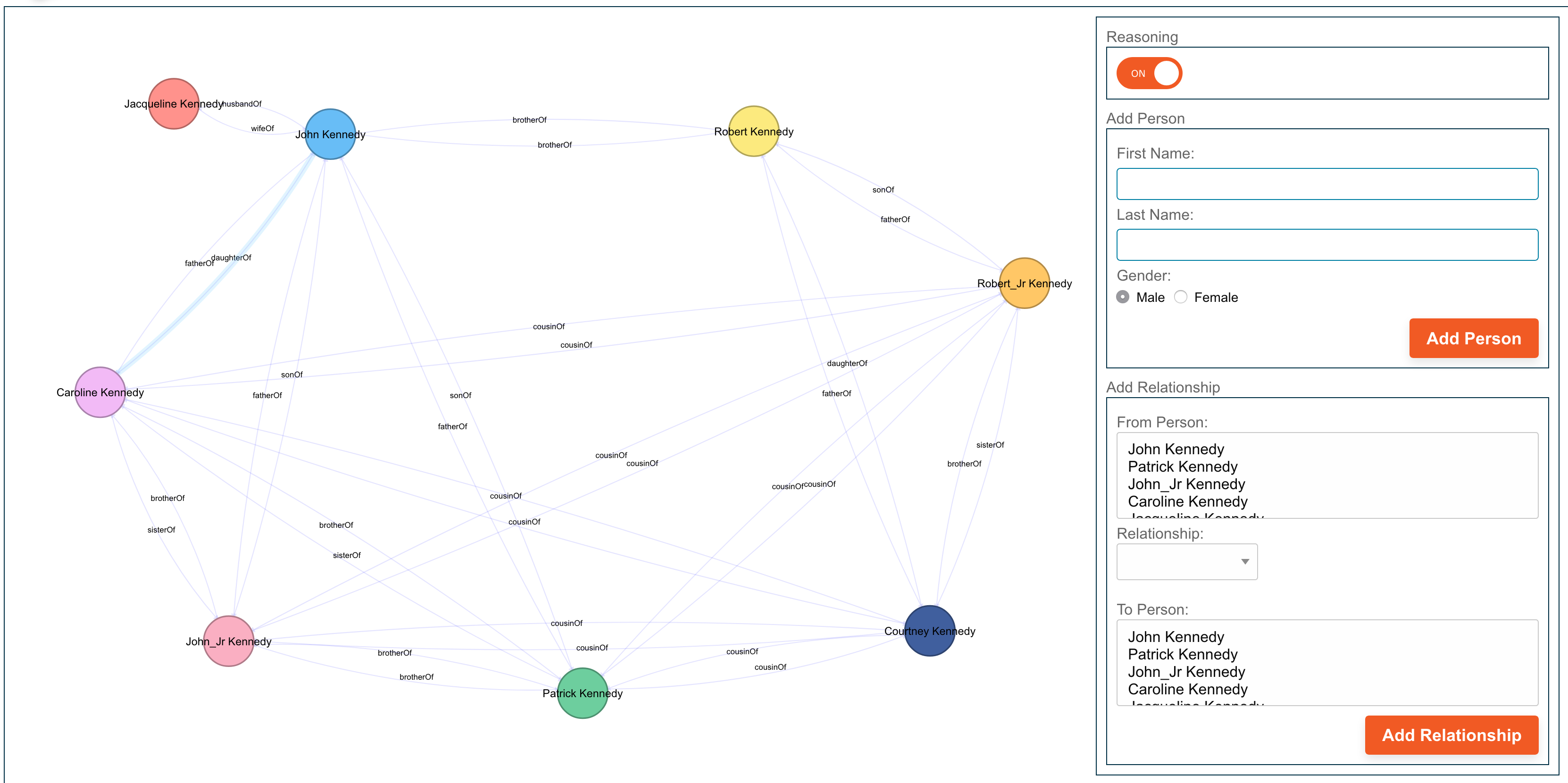
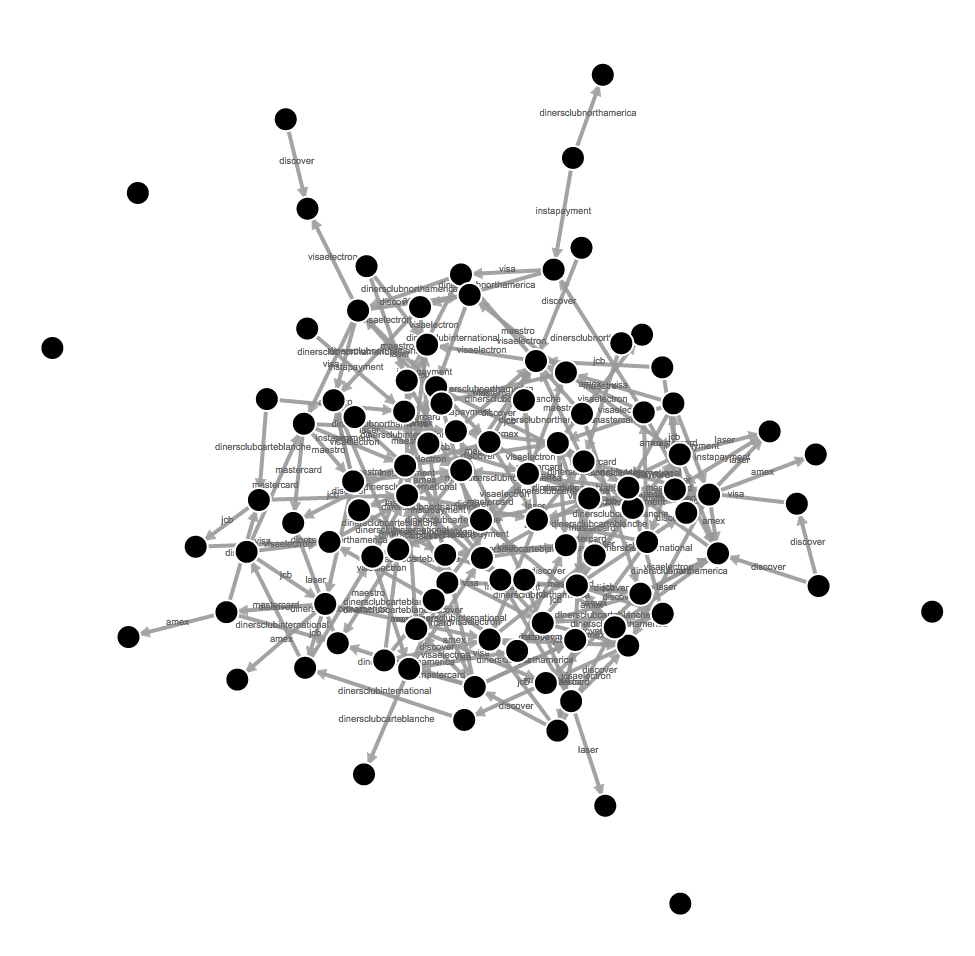
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space.
Data Visualization with D3: Style D3 Labels - JavaScript - The ... Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red");
Why and when to use D3 for Data Visualization? - Medium D3 is data-focused, hence it becomes the apt and specialized tool for data visualizations. As D3 is a Javascript library, it can be easily used with any of the JS frameworks, say,...
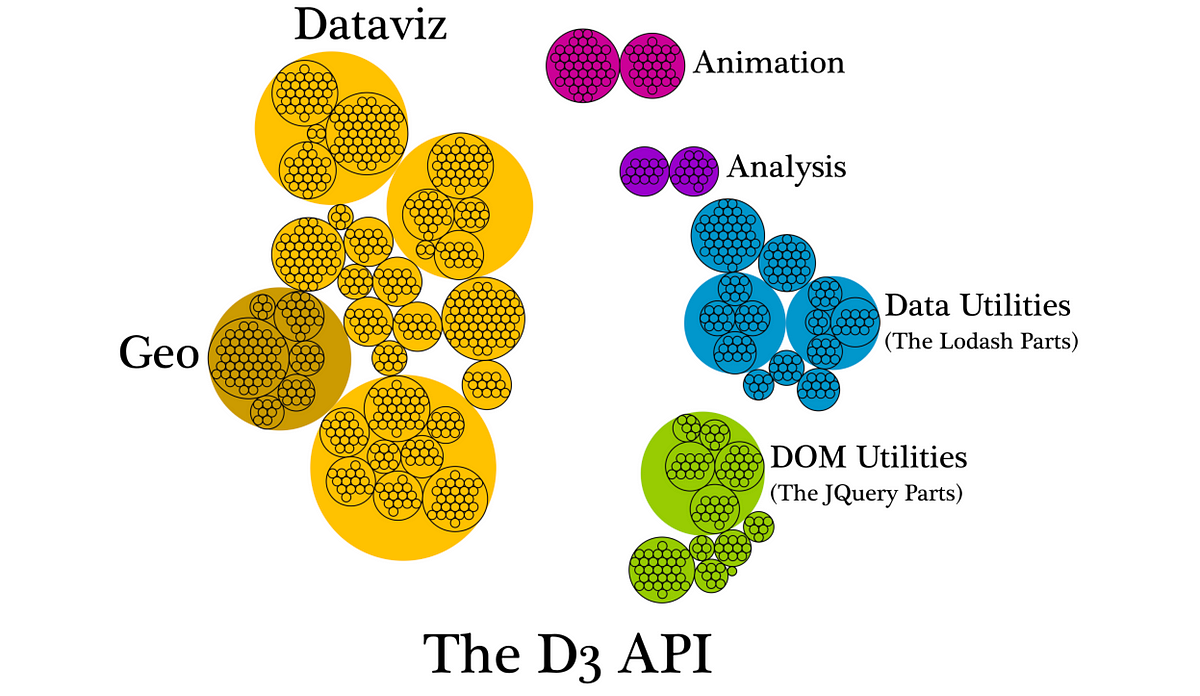
d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · quadtree.removeAll - remove an array of data from a quadtree. quadtree.copy - create a copy of a quadtree. quadtree.root - get the quadtree’s root node. quadtree.data - retrieve all data from the quadtree. quadtree.size - count the number of data in the quadtree. quadtree.find - quickly find the closest datum in a quadtree.
Data Visualization with D3 4.x Cookbook - Second Edition - Packt Now, with the knowledge of functional JavaScript and a working ready-to-go D3 data visualization development environment, we are ready to dive into the rich concepts and techniques that D3 has to offer. However, before we take off, I would like to cover a few more important areas, how to find and share code and how to get help when you are stuck.
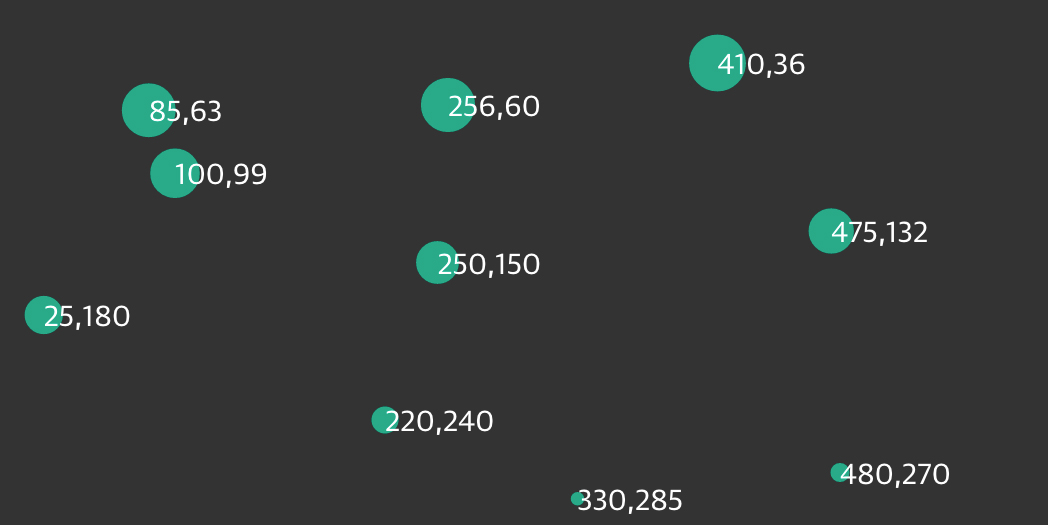
Data Visualization with D3 · GitHub - Gist Data Visualization with D3: Add Labels to Scatter Plot Circles. const output = scale (50); // Call the scale with an argument here. Data Visualization with D3: Set a Domain and a Range on a Scale. Data Visualization with D3: Use the d3.max and d3.min Functions to Find Minimum and Maximum Values in a Dataset.
D3.js - Data-Driven Documents D3 does not introduce a new visual representation. Unlike Processing or Protovis, D3's vocabulary of graphical marks comes directly from web standards: HTML, SVG, and CSS. For example, you can create SVG elements using D3 and style them with external stylesheets. You can use composite filter effects, dashed strokes and clipping.
Data visualization in Angular using D3.js - LogRocket Blog A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you'll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph. In this case, you'll look at the relationship between the year that each framework was released and the number of stars it currently has.
How to create data visualizations with D3 | Creative Bloq How to create data visualizations with D3. By Creative Bloq Staff. ( netmag ) published 8 December 2014. Tim Ruffles shows you how you can use D3 to wrangle complex sets of data into beautiful, clean visualizations. We'll be making this visualization. It's testament to D3's design that it comes in at under 150 lines of JS, HTML and CSS.
D3.js Data Visualization Tutorial - Shapes, Graph, Animation D3 Scales API Scales methods of d3.js are used for transforming data by mapping input data to an output range, thereby scaling methods for different types of charts, are explained below. d3.scaleLinear (): Continuous linear scale can be created where input data maps to the specified output range using this method,
darbazali/data-visualization-with-d3-course - github.com Basics of Data Visualization with D3.js. Contribute to darbazali/data-visualization-with-d3-course development by creating an account on GitHub.
Data visualization with Svelte and D3 - LogRocket Blog In the data visualization world, many folks now take a hybrid approach to the code they write. They use a UI library/framework such as React to handle state and DOM manipulation in a reactive, declarative coding style. Devs use D3 for the layout and design of the visualization, which follows an imperative coding style.
D3: Responsive and Dynamic Visualizations for Data and Other Easy ... This results in precise, accurate, and clean visualizations of data that are as dynamic as our code. Coupled with D3's extensive styling and axis functions, we can interpret arbitrarily large datasets in ways that are much more digestible and appealing to the eyes.
Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in...
D3 - To add Data Labels to a simple bar chart - Stack Overflow Alternatives for using forEeach() loop while converting data for D3.js Hot Network Questions Someone offered tax deductible donation as a payment method for something I am selling.
Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )...





































Post a Comment for "41 data visualization with d3 style d3 labels"