38 bootstrap badges and labels
Badges · Bootstrap v4.6 Badges can be used as part of links or buttons to provide a counter. Notifications 4 Copy Notifications 4 Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. Bootstrap Badges - examples & tutorial Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. Basic example
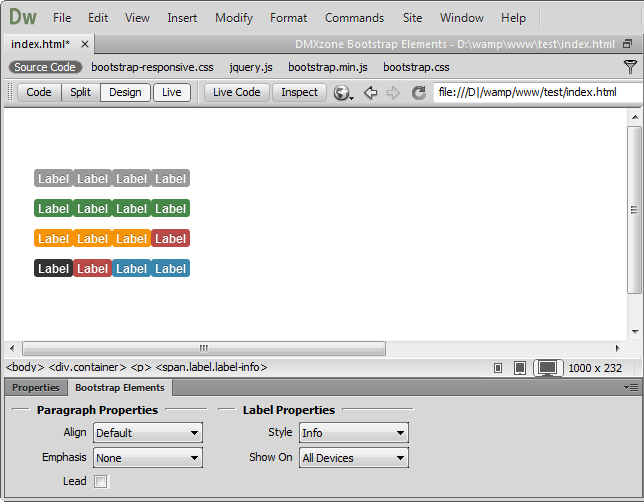
Bootstrap Labels | How Bootstrap Labels Works with Examples? - EDUCBA The bootstrap labels are designed and flexible components that supply extra information about the content. The bootstrap labels are layout components that provide tips and additional small information on the main content. The bootstrap labels are highlight or markup the content with minimum space and information.
Bootstrap badges and labels
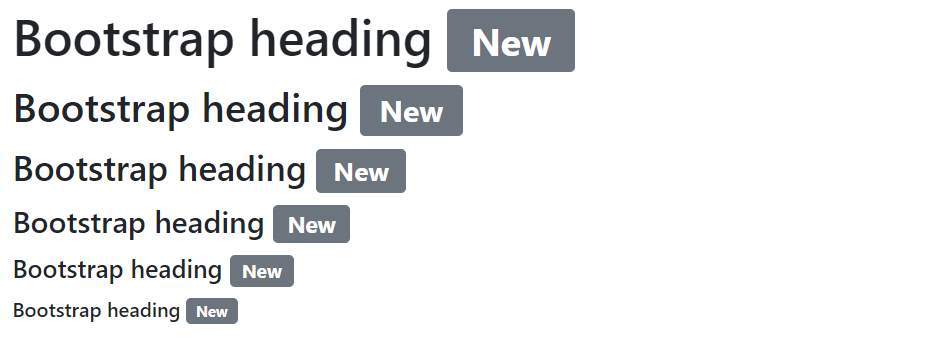
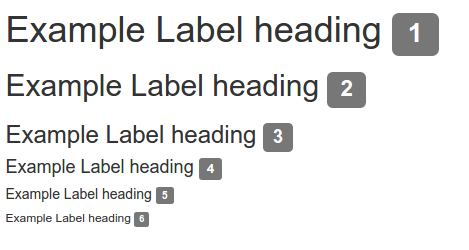
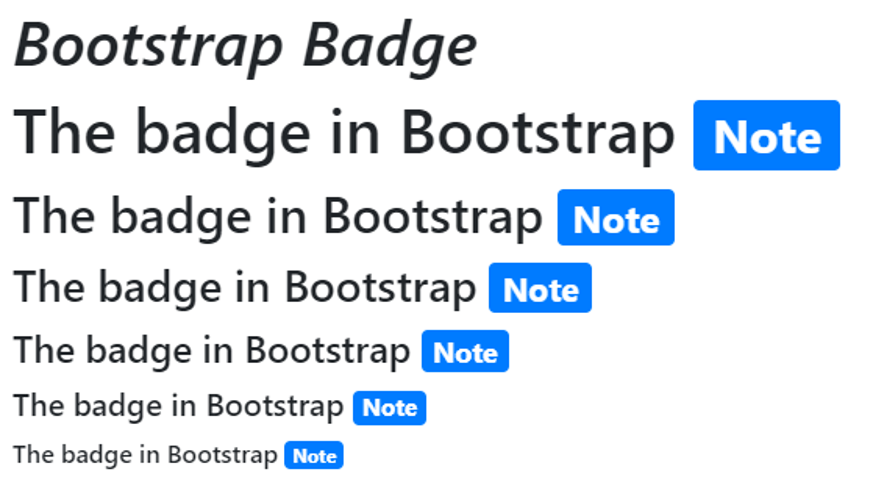
Bootstrap 5 Badges - W3Schools Use the .badge class together with a contextual class (like .bg-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New Bootstrap 4 Labels and Badges Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Components · Bootstrap Bootstrap assumes icon font files will be located in the ../fonts/ directory, relative to the compiled CSS files. Moving or renaming those font files means updating the CSS in one of three ways: Change the @icon-font-path and/or @icon-font-name variables in the source Less files. Utilize the relative URLs option provided by the Less compiler. Change the url() paths in the compiled …
Bootstrap badges and labels. Components · Bootstrap Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable example. To make tabs tabbable, create a .tab-pane with unique ID … Vue Badges - examples & tutorial. Bootstrap & Material Design Vue Bootstrap 5 Badges component Documentation and examples for Vue badges, our small count and labeling component. Note: Read the API tab to find all available options and advanced customization Basic example Example heading New Show code Sizes Bootstrap Badges and Labels - TutorialAndExample Bootstrap Labels Bootstrap Labels is used to add additional information about something. The .label class is used to display the labels within Bootstrap Labels - free examples, templates & tutorial Badge Labels. The valid term for Labels in Bootstrap 5 is now Badges. Make sure to jump straight to the Badges documentation if you are looking for more examples & customization options for the component from the example below. Use .badge class to provide your visitors with highlighted, new or unread items by adding it to links, text navs, and more.
Badges · Bootstrap Badges can be used as part of links or buttons to provide a counter. Notifications 4 Copy Notifications 4 Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating mobile ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. This is a standard Badge button. Use badges to inform events. Visitors 25 Page Views 116 Bootstrap 5 Quiz - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.
Bootstrap Labels - free examples, templates & tutorial Badge Labels The valid term for Labels in Bootstrap 5 is now Badges. Make sure to jump straight to the Badges documentation if you are looking for more examples & customization options for the component from the example below. Use .badge class to provide your visitors with highlighted, new or unread items by adding it to links, text navs, and more. Badges & Labels ~ PHP Bootstrap Template ~ Everything you need to ... Badges & Labels with PHP Bootstrap Template! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. This is a standard Badge button. Use badges to inform events. Visitors 25 Bootstrap 4 Labels and Badges Bootstrap Labels & Badges. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only … Bootstrap Badges and Labels - dariusco.com W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
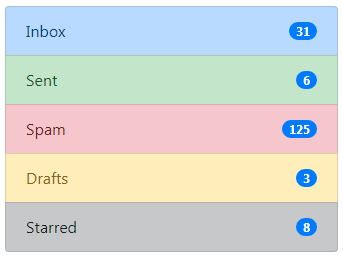
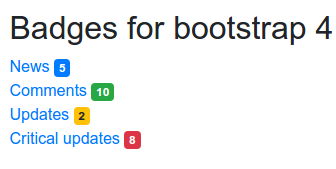
Bootstrap Badges and Labels - W3Schools Bootstrap Badges and Labels Previous Next Badges Badges are numerical indicators of how many items are associated with a link: News 5 Comments 10 Updates 2 The numbers (5, 10, and 2) are the badges. Use the .badge class within elements to create badges: Example News 5
How to create Bootstrap 4 Badges/Labels: Explained with Examples - A-Z Tech In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
Badges · Bootstrap v5.1 Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden piece of additional text.
Badges · Bootstrap v5.0 Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden piece of additional text.
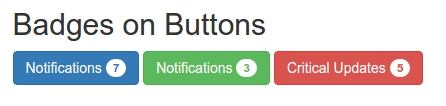
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To insert badges inside buttons, add a class .badge to a button element like this. HTML Messages 2 Output: Labels: We all have seen some additional information besides some links on various websites. These are called labels.
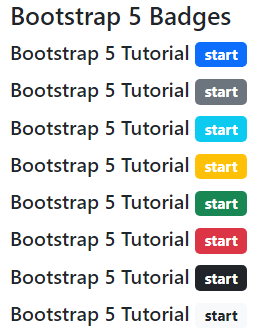
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Tutorial ... BS5 Tables BS5 Images BS5 Jumbotron BS5 Alerts BS5 Buttons BS5 Button Groups BS5 Badges BS5 Progress Bars BS5 Spinners BS5 Pagination BS5 List Groups BS5 Cards BS5 Dropdowns BS5 Collapse BS5 Navs BS5 Navbar BS5 Carousel BS5 Modal BS5 Tooltip BS5 Popover BS5 Toast BS5 Scrollspy BS5 Offcanvas BS5 Utilities BS5 Flex …
Bootstrap Badges and Labels - Ebhor.com Bootstrap Labels. The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page. 1.
Bootstrap Badges and Labels - quanzhanketang.com Badges. Badges are numerical indicators of how many items are associated with a link: News 5 Comments 10 Updates 2. The numbers (5, 10, and 2) are the badges.
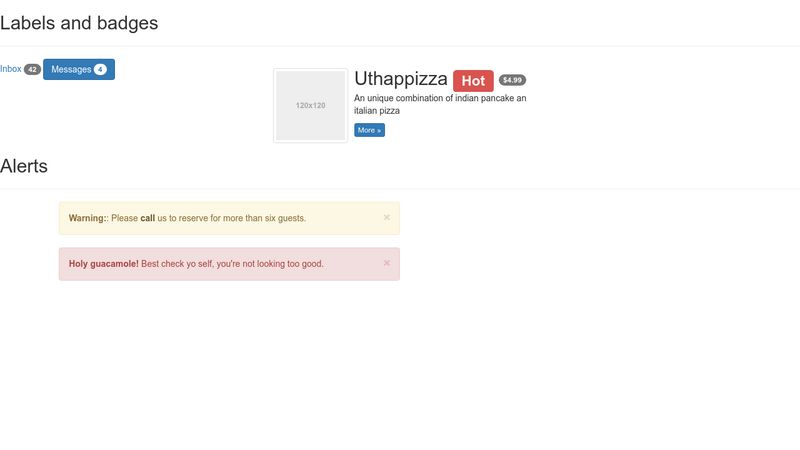
Bootstrap Badges and Labels - JavaTpoint Bootstrap Labels Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages. The class .label is used to display the labels. Bootstrap Label Example Bootstrap Label Example
Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example
How to Create Bootstrap Labels and Bootstrap Badges - Tutorialdeep Bootstrap labels are used to show valuation information for users. You can use labels to display additional information like tips, opportunities to the user visiting your website. If some updates to events happening to your website, you can display them by using the bootstrap labels. Below is the example of the headings with the labels.
React Badges - examples & tutorial - Material Design for Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the "Notifications" example, where it is understood that the "4" is the number of notifications), consider including additional context with a visually hidden ...
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class ...
Bootstrap Badges - examples & tutorial Badges Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component.
Components · Bootstrap Bootstrap assumes icon font files will be located in the ../fonts/ directory, relative to the compiled CSS files. Moving or renaming those font files means updating the CSS in one of three ways: Change the @icon-font-path and/or @icon-font-name variables in the source Less files. Utilize the relative URLs option provided by the Less compiler. Change the url() paths in the compiled …
Bootstrap 4 Labels and Badges Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New
Bootstrap 5 Badges - W3Schools Use the .badge class together with a contextual class (like .bg-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New


































Post a Comment for "38 bootstrap badges and labels"