43 labels or instructions wcag
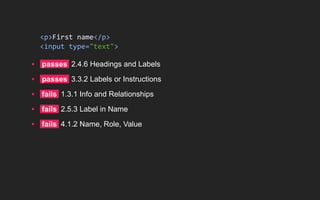
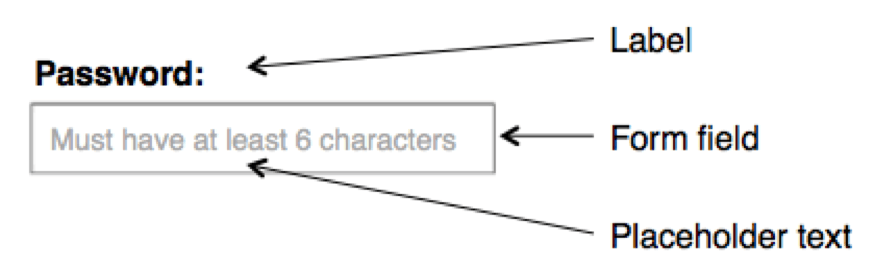
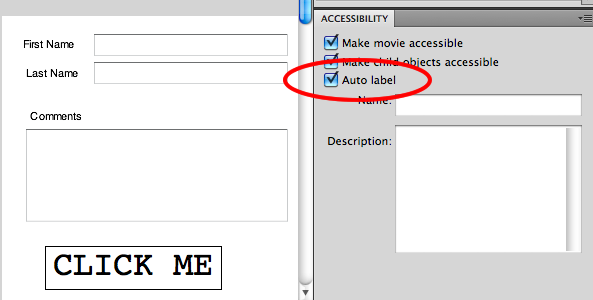
WCAG Quick Tips for Developers | WCAG Programmatically associate labels with the appropriate form fields. Assign a visible label for every form field or area of user engagement/control. If the control is a text input field, make sure there's a visible text label that describes what should be entered. (Reference: WCAG success criteria 3.3.2 Labels or Instructions) 5. Labeling the point: Scenarios of label misuse in WCAG - TPGi Scenario #6: Visible labeling text isn't clear or descriptive. If the visible labeling text isn't clear or it doesn't describe its control, users may struggle to understand it. In this example, the field representing "First Name" has the adjacent text "Name", but that isn't clear, and it could result in mistakes.
Accessibility - Why Use WCAG 2.0 - United States Department of Commerce 1.1.1 Non-Text Content (Level A) Guideline 1.2 Time-based Media: Provide alternatives for time-based media. 1.2 Time Based Media (video, audio, captions, Sign language (prerecorded)) (Level A) Guideline 1.3 Adaptable: Create content that can be presented in different ways (for example simpler layout) without losing information or structure.

Labels or instructions wcag
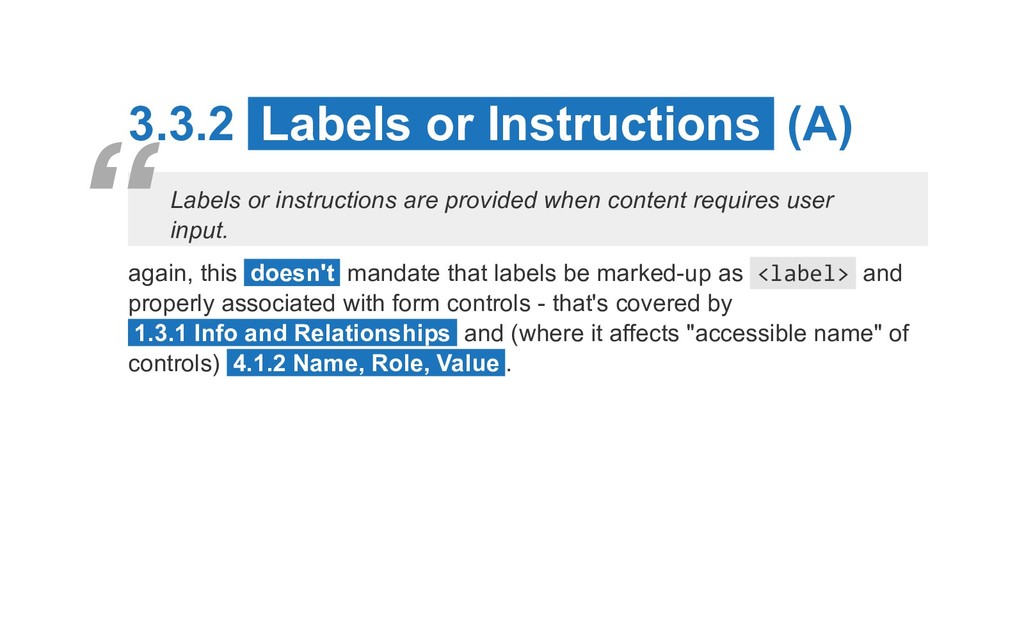
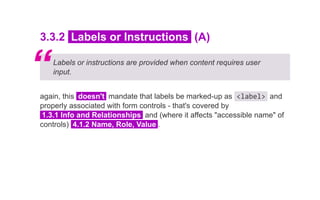
Labeling the point: Scenarios of label misuse in WCAG Labeling the point: Scenarios of label misuse in WCAG Whether they're for jars, clothes, or vinyl records, labels are essential for identifying and describing things. And form controls are no exception. ... 3.3.2: Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) Understanding SC 3.3.2 Labels or Instructions • DigitalA11Y Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. The intention of this success criterion is to provide labels or instructions to form fields and controls which require user input. While the criterion asks for labels or instructions, it is important for the designers ... WCAG 2.0/2.1 Checklist (With Examples) | Who Is Accessible? WCAG 2.0/2.1 Simplified Checklist (With Examples) C reate an accessible design and make web content accessible to people of all abilities, including people with disabilities. More so, following this accessibility checklist will keep you compliant with ADA, Section 508, EN 301 549, and BITV 2.0 among other international digital accessibility laws.
Labels or instructions wcag. Understanding SC 2.5.2 Pointer Cancellation • DigitalA11Y Simplified explanation & understanding of WCAG Success Criterion 2.5.2 Pointer Cancellation. Learn the accessibility testing methodology & web accessibility best practices along with accessibility code examples. ... Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. ... WCAG, but in language I can understand - tempertemper There are a 50 success criteria at levels A and AA in WCAG 2.1, a further 28 success criteria at level AAA, and WCAG 2.2 has another 9 criteria. That's a lot of articles! ... 3.3.2 Labels or Instructions. As much help as is needed is offered to prevent triggering a form error; the form label may be enough, but hint text may also be required. The Must-Have WCAG 2.1 Checklist with Code Examples - Accessi The WCAG 2.1 checklist is a list of criteria ensuring web content and websites are accessible for all users. We cover several guidelines with code snippets. ... 3.3.2 Labels or Instructions Form inputs should have labels associated with them. Form fields without labels associated with them are inaccessible. › WAI › WCAG21How to Meet WCAG (Quickref Reference) - W3 This tool provides a customizable view of WCAG 2 resources: Web Content Accessibility Guidelines web standard — WCAG 2.1, WCAG 2.0; Techniques for WCAG 2 implementation guidance; Understanding WCAG 2 supporting information. Background on these resources is provided in the WCAG Overview and The WCAG 2 documents.
› WAI › WCAG21Understanding Success Criterion 2.4.6: Headings and Labels - W3 When headings and labels are also correctly marked up and identified in accordance with 1.3.1: Info and Relationships, this Success Criterion helps people who use screen readers by ensuring that labels and headings are meaningful when read out of context, for example, in an automatically generated list of headings/table of contents, or when ... › kendo-angular-uiThe most complete Angular Component Library | Kendo UI for ... We support all WAI-ARIA, Section 508, and WCAG 2.1 accessibility standards and localization features are built-in. Full Native Angular Performance Our Angular components are native, so they can take advantage of all framework features and performance capabilities such as Ahead of Time Compilation (AOT), Angular Universal Rendering and Tree Shaking. helpx.adobe.com › acrobat › usingCreate and verify PDF accessibility, Acrobat Pro - Adobe Inc. Sep 07, 2022 · Make PDFs accessible: A predefined action automates many tasks, checks accessibility, and provides instructions for items that require manual fixes. Quickly find and fix problem areas. Check accessibility: The Full Check/Accessibility Check tool verifies whether the document conforms to accessibility standards, such as PDF/UA and WCAG 2.0. Understanding Success Criterion 3.3.2: Labels or Instructions Categorized in: WCAG Posted on: 26 July 2022 Last updated on: 25 July 2022 Written by: Suraj GM Comments: 0. Clear labels or instructions must be provided for forms that require input to be entered in a specific format. ... 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A)
› WAI › tutorialsForms Tutorial | Web Accessibility Initiative (WAI) | W3C People with limited dexterity benefit from large clickable areas that include the labels, especially for smaller controls, such as radio buttons and checkboxes. People using screen readers can identify and understand form controls more easily because they are associated with labels, field sets, and other structural elements. Related WCAG resources Why Form Labels and Instructions Are Important for Digital Accessibility Form labels and instructions play a crucial role in accessibility. The Web Content Accessibility Guidelines (WCAG) are the consensus standard for digital accessibility. WCAG Success Criteria 3.3.2 requires websites to provide labels or instructions when content requires user input. Form labels are especially important because they're read by ... Israel's Digital Accessibility Laws: An Overview - boia.org The Bureau of Internet Accessibility provides a free color contrast tool, which can be useful for evaluating conformance with WCAG SC 1.4.3. Read: The Basics and Importance of Color Contrast for Web Accessibility. Missing Form Labels or Instructions. WCAG SC 3.3.2 requires labels or instructions for all content that requires user input. This ... Understanding SC 1.2.2 Captions (Prerecorded) • DigitalA11Y Simplified explanation & understanding of WCAG Success Criterion 1.2.2 Captions (Prerecorded). Learn the accessibility testing methodology & web accessibility best practices along with accessibility code examples. ... Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. ...
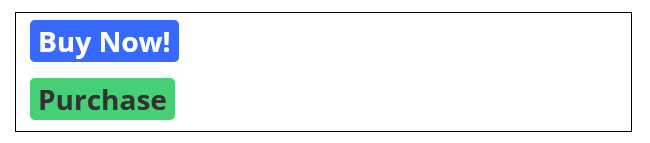
WCAG Quick Tips for Content Writers | WCAG Use plain language for button labels. For example, instead of "Modify your password," say "Change your password." (References: WCAG success criteria 2.4.4 Link Purpose (In Context), 2.4.6 Headings and Labels, and 3.3.2 Labels or Instructions) 5. Clear page titles
3: Forms in Content Author Modules | Curricula | Web Accessibility ... Emphasize that providing accessible instructions requires collaboration between different team members, including designers, developers, and content authors. Show examples of forms that require instructions to understand their purpose. Discuss with students what instructions they would provide to help users understand the form.
webaim.org › techniques › formsWebAIM: Creating Accessible Forms - General Form Accessibility Apr 16, 2020 · Associate Form Labels with Controls; Page 2: Accessible Form Controls; Page 3: Advanced Form Labeling; Ensure Forms are Logical and Easy to Use. Accessible forms are easy to understand, complete, and submit. Instructions, cues, required form fields, and field formatting requirements must be clearly identified to users.
Labeling the point: Scenarios of label misuse in WCAG David Swallow highlights scenarios of WCAG label misuse and attempts to bring some clarity to the confusion. The post Labeling the point: ... 3.3.2: Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) 4.1.2: Name, ...
UX Quick Tips for Designers | WCAG (Reference: WCAG success criterion 2.4.3 Focus Order) 2. Design online forms with clear, concise labels ... If a user has completed a form field and is alerted to an error, and there aren't any visible labels or instructions, then they have to go back to each field to find out the description to correct their input. The bottom line ...
store.anjunabeats.comOfficial Anjunastore The Official Merchandise and Apparel Store of Above & Beyond, Anjunabeats, Anjunadeep and Group Therapy Radio. Shop now.
Understanding SC 4.1.2 Name, Role, Value • DigitalA11Y Simplified explanation & understanding of WCAG Success Criterion 4.1.2 Name, Role, Value. Learn the accessibility testing methodology & web accessibility best practices along with accessibility code examples. ... Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. ...
How to Make Your Website More Accessible for People with ADHD Related: WCAG 2.1 Principles Explained: Understandability. 2. Write clear, specific instructions . WCAG 2.1 Success Criterion (SC) 3.3.2, "Labels or Instructions," requires websites to provide labels and/or instructions when content requires user input. For example, web forms should have clear instructions and accurate labels for each form ...
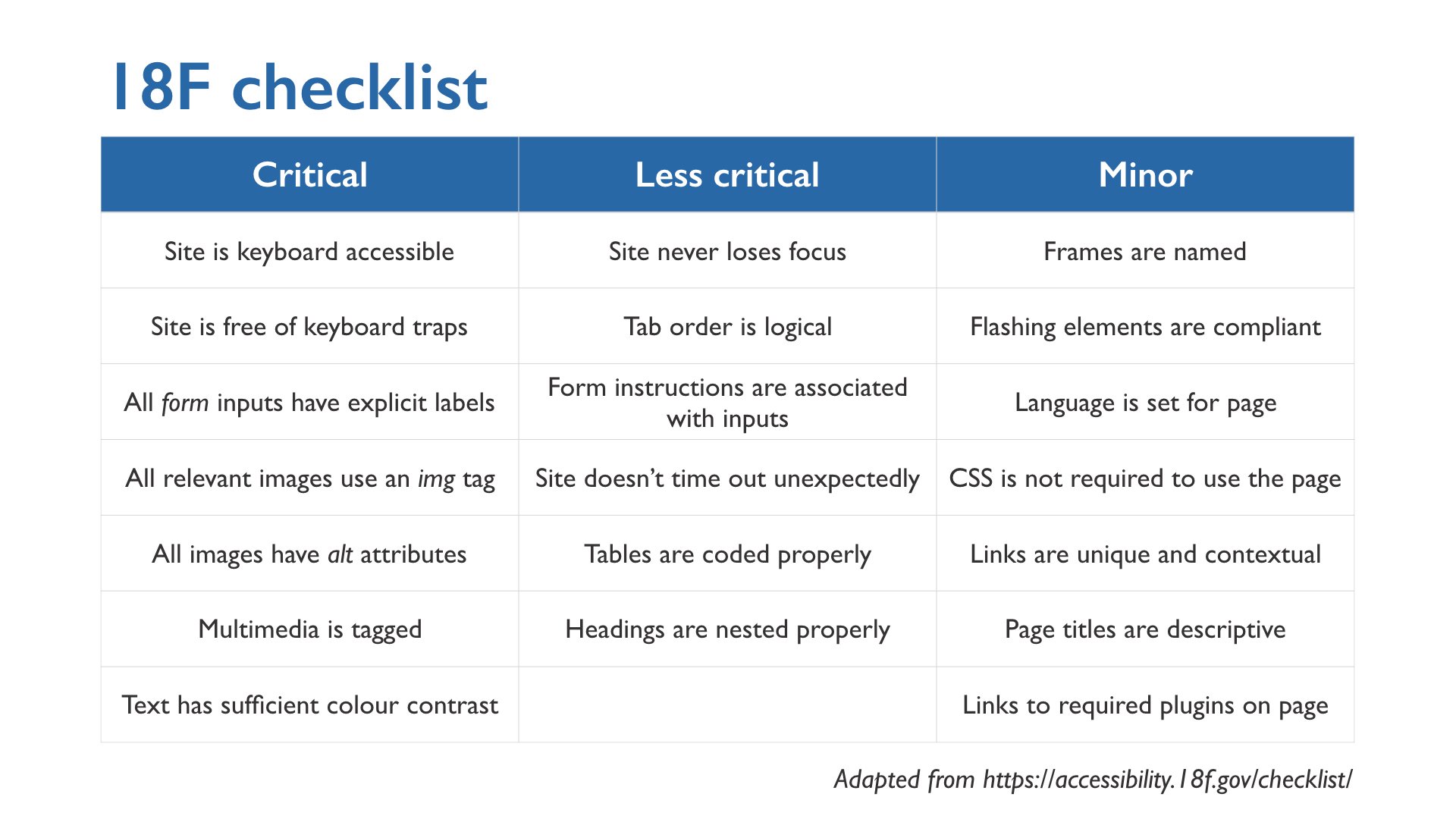
WCAG Checklist • a free and simple guide to WCAG 2.1 Compliance Guideline 4.1 Compatible. WCAG 2.1 Checklist. This is an ultimate WCAG 2.1 Checklist, during last few years we provided the simplified explanation of web content accessibility guidelines & we decided to put this accessibility guidelines checklist so that users can refer to most important points easily. Level A.
WCAG 2.0/2.1 Checklist (With Examples) | Who Is Accessible? WCAG 2.0/2.1 Simplified Checklist (With Examples) C reate an accessible design and make web content accessible to people of all abilities, including people with disabilities. More so, following this accessibility checklist will keep you compliant with ADA, Section 508, EN 301 549, and BITV 2.0 among other international digital accessibility laws.
Understanding SC 3.3.2 Labels or Instructions • DigitalA11Y Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. The intention of this success criterion is to provide labels or instructions to form fields and controls which require user input. While the criterion asks for labels or instructions, it is important for the designers ...
Labeling the point: Scenarios of label misuse in WCAG Labeling the point: Scenarios of label misuse in WCAG Whether they're for jars, clothes, or vinyl records, labels are essential for identifying and describing things. And form controls are no exception. ... 3.3.2: Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A)
![Implement bulk operation designs [#3070558] | Drupal.org](https://www.drupal.org/files/issues/2022-04-21/popup.png)





































Post a Comment for "43 labels or instructions wcag"