42 kendo chart categoryaxis labels
categoryAxis.labels - API Reference - Kendo UI StockChart | Kendo UI ... categoryAxis.labels Object Configures the axis labels. categoryAxis.labels.background String The background color of the labels. Any valid CSS color string will work here, including hex and rgb. categoryAxis.labels.border Object The border of the labels. categoryAxis.labels.border.color String (default: "black") The color of the border. goldload — Ncaa Football 14 Ps3 Free Download - Tumblr May 16, 2021 · The way the dates are shown on the axis labels, series labels and series tooltips are controlled via the DataFormatString property that must be set in the corresponding chart element as follows: Series Labels and Series Tooltips - {0} and/or {1} placeholders are used to denote the corresponding SeriesItem’s X and/or Y value in the ...
中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。

Kendo chart categoryaxis labels
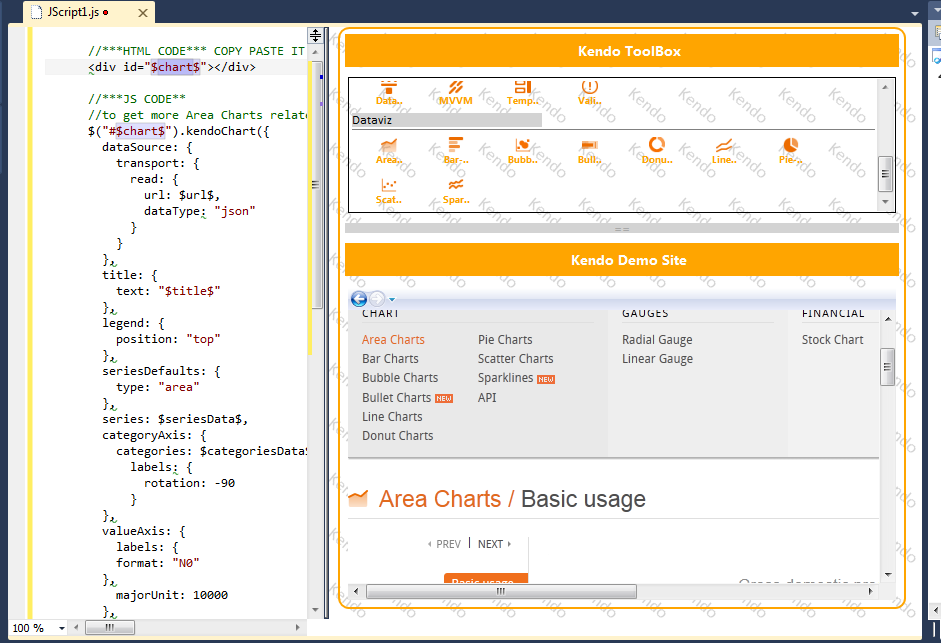
docs.telerik.com › kendo-ui › controlsjQuery Chart Documentation | Chart Overview - Kendo UI for jQuery $("#chart").kendoChart(); The previous example results in the following output. You can add a title to the Chart by specifying the text property of the title object. $("#chart").kendoChart({ title: { text: "Kendo Chart Example" } }); The Chart can also visualize series that are bound to both local and remote data. jQuery Chart Documentation | Chart Overview - Kendo UI for jQuery Widgets / Charts. Chart Overview. The Kendo UI Chart uses modern browser technologies to render high-quality data visualizations. All graphics are rendered on the client by using Scalable Vector Graphics (SVG) with a fallback to Canvas.The Charts support a set of series types such as Bar, Line, Area, Bullet, Pie, Scatter, Bubble, Polar, and other.. The Chart contains the following … docs.telerik.com › aspnet-mvc › html-helpersASP.NET MVC Chart Component Overview - Telerik UI for ASP.NET MVC Components / Charts. Chart Overview. The Telerik UI Chart HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Chart widget. The Chart uses modern browser technologies to render high-quality data visualizations.
Kendo chart categoryaxis labels. ASP.NET MVC Chart Component Overview - Telerik UI for … Components / Charts. Chart Overview. The Telerik UI Chart HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Chart widget. The Chart uses modern browser technologies to render high-quality data visualizations. javascript - Kendo Stacked Bar Chart - StackValue doesn't display ... Oct 12, 2022 · The chart is formed as below. Under the series for last value, I have added the labels which is supposed to calculate the sum of the stacked bars. However for bars with negative values it doesn't include that in it's sum. How do I … categoryAxis.labels - API Reference - Kendo UI Chart - Kendo UI for jQuery The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Not supported for radar charts. Axes - Elements - Kendo UI for Angular - Telerik Multiple Categorical Chart Axes. The Angular Chart enables you to render multiple axes by either: Adding multiple kendo-chart-value-axis-item or kendo-chart-category-axis-item components to their respective container, or; Providing an array of axis options for the valueAxis or categoryAxis inputs.; To associate a series with a particular value axis, set the name of the …
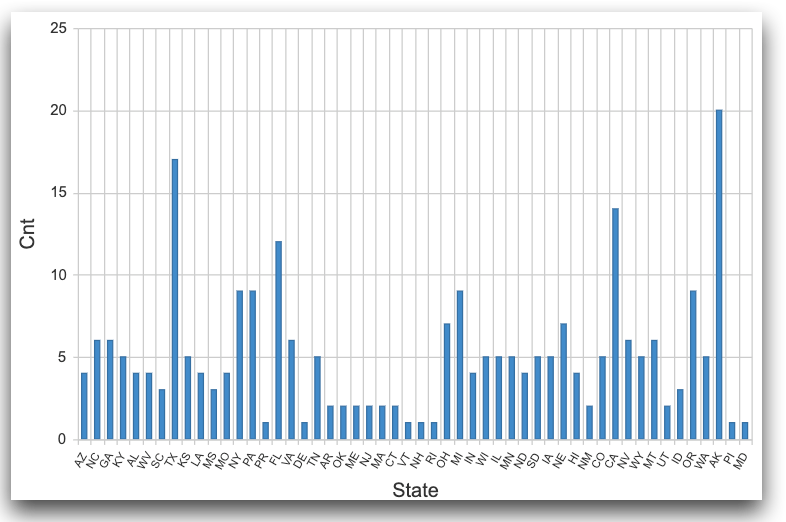
kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution. Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels; Using a label template; Reducing the number of the rendered labels stackoverflow.com › questions › 74039874javascript - Kendo Stacked Bar Chart - StackValue doesn't ... Oct 12, 2022 · The chart is formed as below. Under the series for last value, I have added the labels which is supposed to calculate the sum of the stacked bars. However for bars with negative values it doesn't include that in it's sum. How do I get it to display correct sum for each data? How to set text value for kendo-chart-category-axis-item-labels Title is a single line of text. Setting the table Title by simply editing this line: By setting position you can decide where the text will be rendered. Labels repeat for each chart item. CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
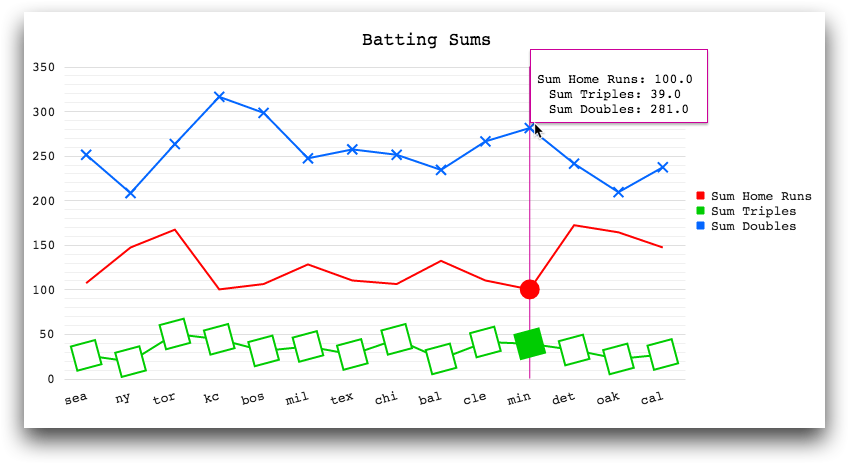
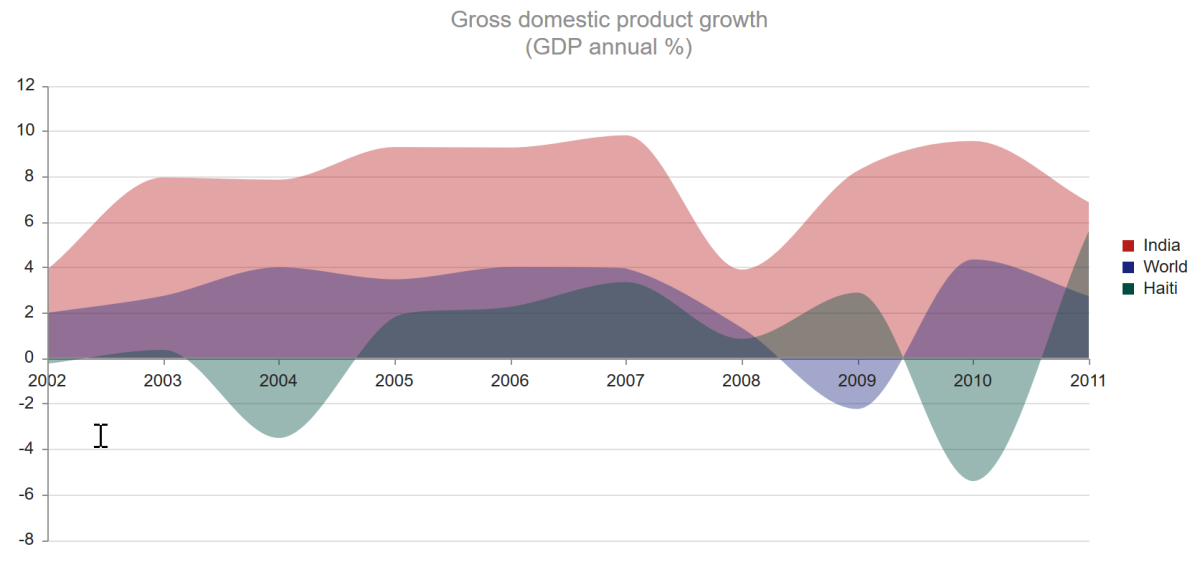
CategoryAxis - Charts API - Kendo UI for Angular any. The first date which is displayed on a date category axis or the index of the first category which is displayed on a category axis. By default, the min value is the same as the first category. This is often used in combination with the categoryAxis.max and categoryAxis.roundToBaseUnit options to set up a fixed date range. goldload650.tumblr.com › post › 651376634676592640goldload — Ncaa Football 14 Ps3 Free Download - Tumblr May 16, 2021 · The way the dates are shown on the axis labels, series labels and series tooltips are controlled via the DataFormatString property that must be set in the corresponding chart element as follows: Series Labels and Series Tooltips - {0} and/or {1} placeholders are used to denote the corresponding SeriesItem’s X and/or Y value in the ... › kendo-angular-ui › componentsAxes - Elements - Kendo UI for Angular - Telerik Adding multiple kendo-chart-value-axis-item or kendo-chart-category-axis-item components to their respective container, or; Providing an array of axis options for the valueAxis or categoryAxis inputs. To associate a series with a particular value axis, set the name of the axis to the axis option of the series. Kendo chart- Change categoryAxis Labels position as per the data value ... Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value.
docs.telerik.com › aspnet-mvc › html-helpersASP.NET MVC Chart Component Overview - Telerik UI for ASP.NET MVC Components / Charts. Chart Overview. The Telerik UI Chart HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Chart widget. The Chart uses modern browser technologies to render high-quality data visualizations.
jQuery Chart Documentation | Chart Overview - Kendo UI for jQuery Widgets / Charts. Chart Overview. The Kendo UI Chart uses modern browser technologies to render high-quality data visualizations. All graphics are rendered on the client by using Scalable Vector Graphics (SVG) with a fallback to Canvas.The Charts support a set of series types such as Bar, Line, Area, Bullet, Pie, Scatter, Bubble, Polar, and other.. The Chart contains the following …
docs.telerik.com › kendo-ui › controlsjQuery Chart Documentation | Chart Overview - Kendo UI for jQuery $("#chart").kendoChart(); The previous example results in the following output. You can add a title to the Chart by specifying the text property of the title object. $("#chart").kendoChart({ title: { text: "Kendo Chart Example" } }); The Chart can also visualize series that are bound to both local and remote data.























/simplexct/images/BlogPic-u358e.jpg)




Post a Comment for "42 kendo chart categoryaxis labels"