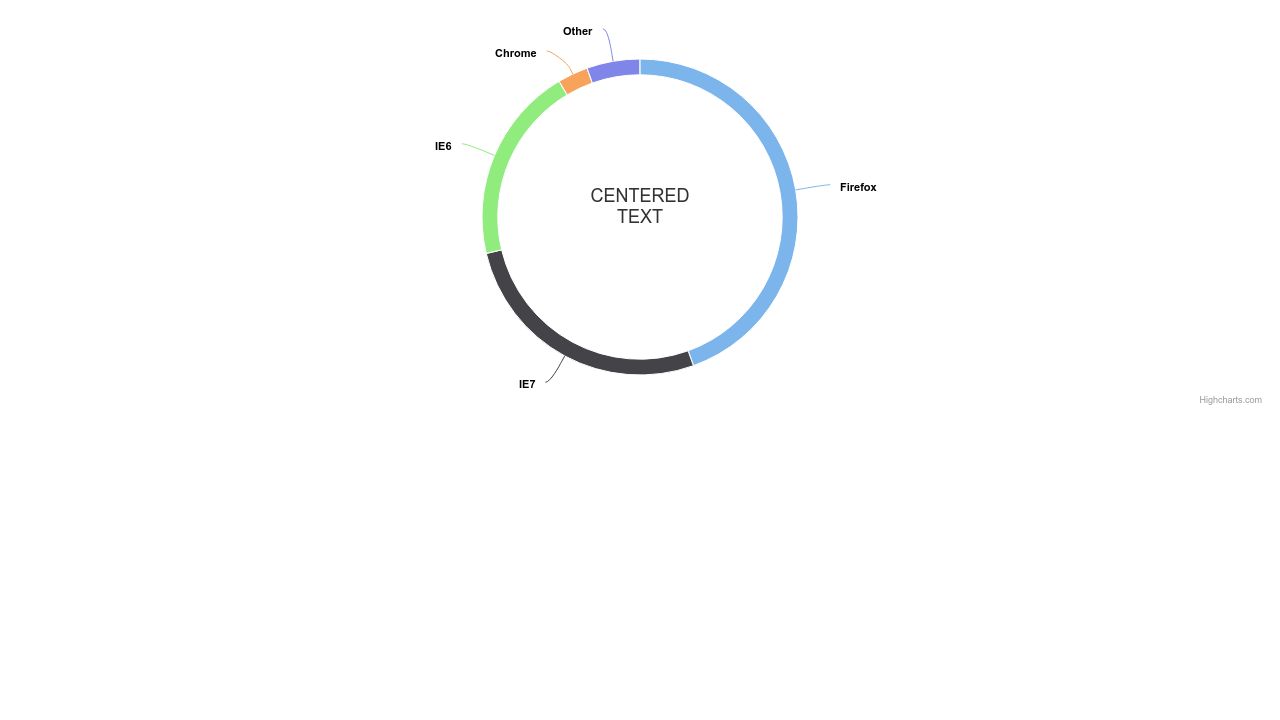
42 highcharts pie chart labels inside
Tooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ... Create a Pie Chart in Angular with Dynamic Data using Chart ... Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2 ...
jQuery Sparklines - Omnipotent.net Jun 15, 2013 · If true then don't erase any existing chart attached to the tag, but draw another chart over the top - Note that width and height are ignored if an existing chart is detected. Note: You'll usually want to lock the axis on both charts using chartRangeMin and chartRangeMax if you want the same value on each chart to occupy the same point.

Highcharts pie chart labels inside
Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation Advanced Chart Formatting | Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ... GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... vue-funnel-graph-js - Funnel graph drawing library for Vue.js. Create vertical and horizontal animated SVG funnel charts and add labels, values, legend and other info. pure-vue-chart - Lightweight vue charts implemented without any chart library dependencies; f2-vue - Vue wrapper of f2 - elegant, interactive and flexible mobile chart library
Highcharts pie chart labels inside. Style by CSS | Highcharts Colors used for series, or individual points when colorByPoint is set, typically for pie charts etc. Each such color rule sets the fill and stroke to a default color in highcharts.css, then these properties may be overridden by more specific rules, for example for a common stroke on pies. GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... vue-funnel-graph-js - Funnel graph drawing library for Vue.js. Create vertical and horizontal animated SVG funnel charts and add labels, values, legend and other info. pure-vue-chart - Lightweight vue charts implemented without any chart library dependencies; f2-vue - Vue wrapper of f2 - elegant, interactive and flexible mobile chart library Advanced Chart Formatting | Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ... Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation


































Post a Comment for "42 highcharts pie chart labels inside"