44 chart js multiple x axis labels
How to create two x-axes label using chart.js - Stack Overflow Mar 21, 2017 · There is a way to create two label for y-axes. But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels Multi Axis Line Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home ... # Multi Axis Line Chart. config setup actions ...
Multiple "line" type graphs with different Y and X? #1544 - GitHub What I'm asking is not how to have multiple axes, but multiple "labels: [newDate(0), newDate(1)]" per dataset on the same axis. ... Multi line chart with different sets of values on x-axis jtblin/angular-chart.js#557. Open Copy link Memo211985 commented Apr 25, 2018.

Chart js multiple x axis labels
Multi Axis Line Chart | Chart.js May 25, 2022 · config setup actions ... [Solved] Multiple line chart not displaying labels - CodeProject I need to display multiple lines of data on a javascript chart. I successfully display the chart, but for some reason the label just isn't displaying. ... .DataPoint.X.length; d++) { // we're setting this on the X- axis as the label so we need to make sure that we get all the dates between searched dates dates.push(data[i].DataPoint.X[d]); ... JavaScript Line Charts with Multiple Axes | CanvasJS Line Chart supports plotting of two or more scales in the chart. This feature is really useful when plotting values in a graph that vary widely from one data series to another and is supported in all other graph with axis. Given example shows Line Chart which uses multiple Y-axis to represent different scales.
Chart js multiple x axis labels. how to get multiple x-axis labels for a react ... - GetRidBug Does anyone know how to get multiple x-Axes labels in a react-chartjs-2 chart? I see several examples where people are using chart.js but not ... Chart.js line chart multiple labels - code example - GrabThisCode Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap; make triangle with threejs; chart js line and bar Chart.js - Hover labels to display data for all data points on x-axis This will make it so all of the expected hover/label interactions will occur when hovering anywhere on the graph at the nearest x-value. From the Documentation : # index Finds item at the same index. If the intersect setting is true, the first intersecting item is used to determine the index in the data. how to get multiple x-axis labels for a react-chartjs-2 chart Dec 02, 2021 · Does anyone know how to get multiple x-Axes labels in a react-chartjs-2 chart? I see several examples where people are using chart.js but not react-chartjs-2. I suspect react-chartjs-2 may behave slightly differently when it comes to options.scales.xAxes. I'm using chart.js v3.6.1 & react-chartjs-2 v4.0.0
Multiple labels on the X axis - Highcharts official support forum Re: Multiple labels on the X axis. I think the reason why it doesn't work is that Highcharts isn't written to handle two axes like this. It is designed to have each axis associated to a series. In the next version, 1.2, the extra axis doesn't even show up. In the future we will probably add this. Cartesian Axes - Chart.js 25 May 2022 — minRotation, number, 0, Minimum rotation for tick labels. Note: Only applicable to horizontal scales. ; mirror, boolean, false, Flips tick labels ... chart.js - ChartJS multiple X axis and extra labels in y axis - Stack ... For the X axis on top you can just add another X axis and set position to top, for the labels between the Y axis best is to write a custom plugin for that. Example: Chart.js — Mixed Chart Types and Axes Options - Medium Cartesian axes are used by line, bar, and bubble charts. 4 cartesian axes are included in Chart.js by default. They are linear, logarithmic, category, and time. Axis ID. We can set the axis ID to set the ID of the axis. For example, we can write:
Axes | Chart.js 4 Apr 2021 — # Axes · Multiple X & Y axes are supported. · A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every ... Axes | Chart.js May 25, 2022 · All you need to do is set the new options to Chart.defaults.scales [type]. For example, to set the minimum value of 0 for all linear scales, you would do the following. Any linear scales created after this time would now have a minimum of 0. Chart.defaults.scales.linear.min = 0; Creating New Axes To create a new axis, see the developer docs. Axes | Chart.js 30 May 2021 — # Axes · Multiple X & Y axes are supported. · A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every ... Multiple X Axes | JavaScript Chart Examples Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and multiple left and right Y-Axes. This example shows in a simple way how to register a line series on each axis. Tips! Try dragging an axis or the chart to zoom and pan around.
Chart.js — Axis Labels and Instance Methods - The Web Dev We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write:
Chartjs multiple datasets labels in line chart code snippet Example 10: chart js x axis start at 0 For Chart.js 2.*, the option for the scale to begin at zero is listed under the configuration options of the linear scale. This is used for numerical data, which should most probably be the case for your y-axis.
Chart.js Line-Chart with different Labels for each Dataset Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail.

How to create a line chart using Chart.js and the data parsed from a CSV string using Papa Parse ...
Cartesian Axes | Chart.js With cartesian axes, it is possible to create multiple X and Y axes. To do so, you can add multiple configuration objects to the xAxes and yAxes properties. When adding new axes, it is important to ensure that you specify the type of the new axes as default types are not used in this case. In the example below, we are creating two Y axes.
Chart.js - Creating a Chart with Multiple Lines - The Web Dev We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.
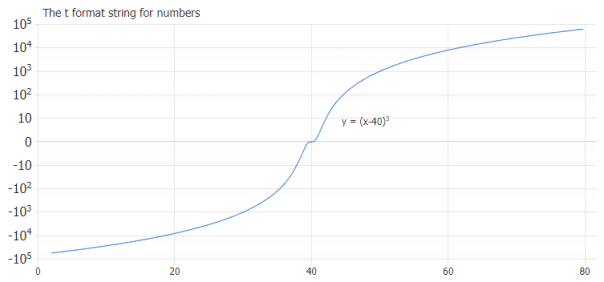
Labeling Axes - Chart.js May 25, 2022 · To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats It is also common to want to change the tick marks to include information about the data type.
Double X-Axis Label · Issue #3664 · chartjs/Chart.js - GitHub If you search through the issues here someone was able to achieve this back in May / June (I think) using two axes 👎 9 treebson, stephecofit, lexxito, tasawar-hussain, atoosi, Evanht, gondo, JaimeGalazR, and vietanhbui reacted with thumbs down emoji
multi dimension on labels array · Issue #2138 · chartjs/Chart.js I tried if this could be done with multiple x-axis in v2.0 but they don't seem to work. I'm actually getting couple of errors when I try to add multiple x-axis similar to the multiple y-axis sample: ... Line Chart Group labels - Chart.js V2 #2315. Closed Copy link junaidtk commented Feb 22, 2022. Is there any update on this for grouping the x ...
JavaScript Charts: Axes - AG Grid X-axis labels are parallel to the axis, Y-axis labels are perpendicular. Setting a fixed rotation from the axis via the rotation property. Enabling automatic rotation via the autoRotate property, and optionally specifying a rotation angle via the autoRotateAngle property. Rotation is applied if any label will be wider than the gap between ticks.
chartjs multiple x axis label code example - NewbeDEV chartjs multiple x axis label code example. Example: chart js two y axis var canvas = document. getElementById ('chart'); new Chart ...
Multi axis bart chart using different labels on top and bottom #5380 I am trying to create a multiple bar chart chart but I would like to use as well multiple string labels; My data is between -100 and 100 and I would like to show one label on top and one label on the bottom. I Tried to do it using x-axis but I have twice the labels contained in labels: My code is the following :
Chart.js: only show labels on x-axis for data points Chart.js: only show labels on x-axis for data points. I have solved this problem by using ticks callback method and by setting autoSkip false. However, I am not using Timescale. In callback, you can pass your date and the desired format it will return the formatted date. Below is the screenshot for the same and the working sample code. [ sample ...
Option to customize long label to multiple lines #931 - GitHub Option to customize long label to multiple lines · Issue #931 · apexcharts/apexcharts.js · GitHub. Closed.
xaxis - ApexCharts.js The first one is the default formatted value and the second one as the raw timestamp which you can pass to any datetime handling function to suit your needs. The 3rd argument is present in date-time xaxis which includes a dateFormatter as described in the code below. Example. xaxis: { labels: { /** * Allows users to apply a custom formatter ...
JavaScript Line Charts with Multiple Axes | CanvasJS Line Chart supports plotting of two or more scales in the chart. This feature is really useful when plotting values in a graph that vary widely from one data series to another and is supported in all other graph with axis. Given example shows Line Chart which uses multiple Y-axis to represent different scales.












Post a Comment for "44 chart js multiple x axis labels"