44 chart js multiple labels
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Tooltips. We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: [Solved] Multiple line chart not displaying labels - chart js - CodeProject I need to display multiple lines of data on a javascript chart. I successfully display the chart, but for some reason the label just isn't displaying. I have tried multiple examples but I don't find exactly what I need to do. What I have tried:
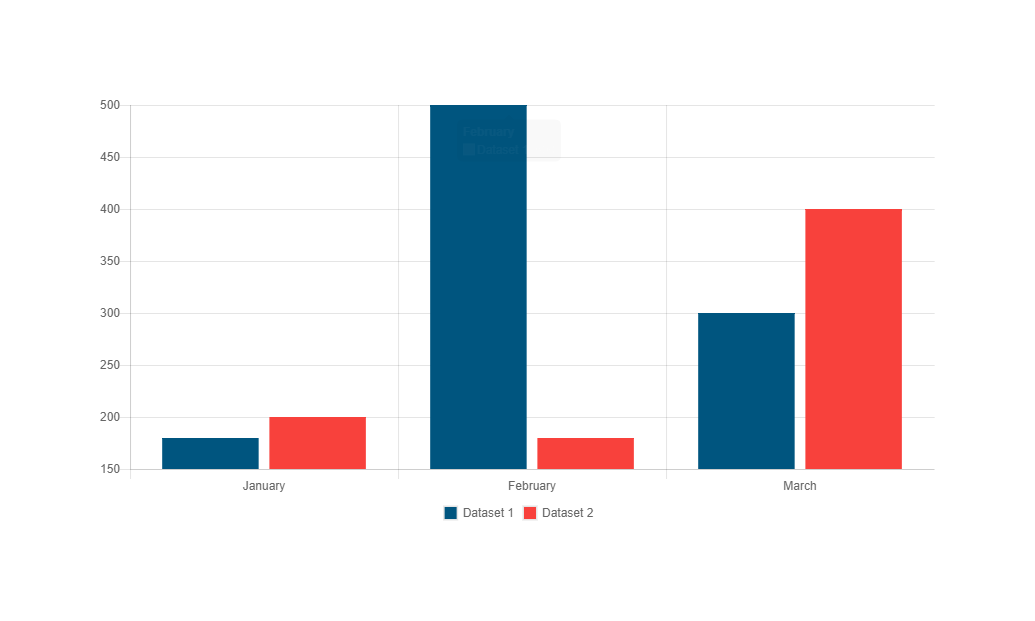
Chart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.

Chart js multiple labels
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ... Multi Axis Line Chart | Chart.js Open source HTML5 Charts for your website. config setup actions Labels with multiple lines (using array) overlap with chart #3466 I ended up doing something different so this can be closed. You need some examples on options.tooltips.callbacks in the documentation. It took me a while to figure it out halfway. To contribute here is the function I found somewhere on SO that calculates % of one dataset if two dataset objects are provided provided (I suppose it can be easily generalized to any number of dataset objects, I'm ...
Chart js multiple labels. How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Chart.js is an open-source data visualization library. ... Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. ... A mixed chart combines multiple Chart.js chart types on ... Label for each data set in pie chart · Issue #1417 · chartjs/Chart.js Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels. Create Different Charts In React Using Chart.js Library Currently, chart.js version 2 is the latest version, and it works seamlessly with react. Install react-chartjs-2 package by running npm command given below: npm install react-chartjs-2 chart.js --save. Examples. Let's look at some examples of Line graph, Bar Charts and Pie Chart. 1. Line Chart. A line chart is a way of plotting data points on ... Axes | Chart.js Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.
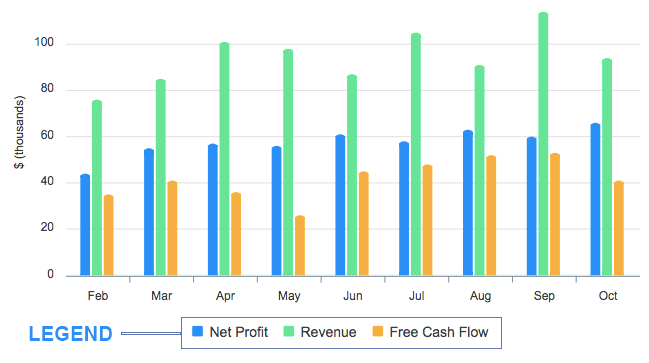
Chart.js — Axis Labels and Instance Methods - The Web Dev Each Chart instance has its own instance methods. They include: destroy — destroys the chart. reset — resets the chart to the state before the initial animation. render (config) — render a config with various options. stop — stop any current animation loop. resize — resize a chart's canvas element. clear — clear the chart canvas. Multiple labels for multiple data-sets in chart.js - Stack Overflow You can either generate three graphs or populate different data set on same graph by triggering events (like click etc). What i mean is, when day button is click, data set for day will populated with labels, '4 P.M','5 P.M','6 P.M', when month is click, data set for month with labels 'jan','feb' etc should be populated. Show activity on this post. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot; Line Chart; Bar Chart; Pie Chart; Donut Chart; Bubble Chart; Area Chart; Radar Chart; Mixed Chart Chartjs multiple datasets labels in line chart code snippet Example 9: chart.js line chart multiple labels ... This post also covers these topics: chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you enjoy it. Tags: Javascript; Related.
Multi Series Pie | Chart.js This converts the label index into the corresponding dataset index label. datasetIndex = ( label. index - label. index % 2) / 2; // The hidden state must match the dataset's hidden state label. hidden = ! chart.isDatasetVisible( label. datasetIndex); // Change the color to match the dataset label. fillStyle = datasetColors [ label. index ... Chart.js - w3schools.com Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Great Looking Chart.js Examples You Can Use - wpDataTables Available Chart.js examples include: Bar Charts - Options include Vertical, Horizontal, Multi-Axis, Stacked, and Stacked-Groups. Line Charts - Options include Basic, Multi-Axis, Stepped, and Interpolation. Also comes with options for different line styles, point styles, and point sizes for complete customization. Radar Charts. Chart.js - Multiple JSON data object array [{x: Data, y: count ... I've been trying to implement a Stacked Area Line Chart using Chart.js, which in turn uses multiple datasets as an input for each line graph. Although I'am able to view the final stacked chart with the associated dataset, I can clearly notice that y-axis data is falsely represented (hover on data-point) w.r.t x-axis for each dataset, which ...
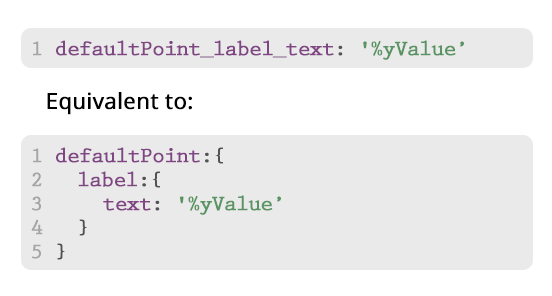
chartjs-plugin-datalabels/multiple-labels.md at master · chartjs ... Multiple Labels. Use multiple labels configuration to display 3 labels per data, one for the index, one for the label and one for the value.Move the mouse over the chart to display label ids.
Guide to Creating Charts in JavaScript With Chart.js Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
Chart.js - displaying multiple line charts using multiple labels I need to draw a chart with 2 lines using Chart.js. Each of this line has a different label set. i.e. Chart 1: 1 -> 2 2 -> 4 3 -> 8 4 -> 16 Chart 2: 1 -> 3 3 -> 4 4 -> 6 6 -> 9 This following sample obviously does not work as it uses the labels from chart1. But is it possible to realize this with Chart.js?
Possibility for adding multiple label-arrays for multiple ... - GitHub When creating a doughnut diagram with multiple rings there seems to be no option for adding different arrays of labels. One array for each dataset. For example in this chart a option, so every item has it's color name as label (tooltip):...
Chart.js line chart multiple labels - code example - GrabThisCode.com Get code examples like"chart.js line chart multiple labels". Write more code and save time using our ready-made code examples.
Chart.js Line-Chart with different Labels for each Dataset In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ...
Line Chart with Chart.js | Hands-On Data Visualization To create your own line chart with Chart.js, with data loaded from a CSV file, you can: Go to our GitHub repo for the Chart.js template that contains the code of the line chart shown in Figure 11.3, log into your GitHub account, and click Use this template to create a copy that you can edit. Prepare your data in CSV format and upload into a ...
Adding multiple datalabels types on chart · Issue #63 - GitHub That's a recurrent issue we have in Chart.js with scale options.Also, it doesn't work well with default options since the array would override it. So ideally we should support a map of options instead of an array, but in this case, we have no way to differentiate an object of options (multiple labels) from the actual options object (single label), that we still need to support.
Mixed Chart Types | Chart.js Mixed Chart Types. With Chart.js, it is possible to create mixed charts that are a combination of two or more different chart types. A common example is a bar chart that also includes a line dataset. When creating a mixed chart, we specify the chart type on each dataset. const mixedChart = new Chart(ctx, { data: { datasets: [{ type: 'bar ...
Labels with multiple lines (using array) overlap with chart #3466 I ended up doing something different so this can be closed. You need some examples on options.tooltips.callbacks in the documentation. It took me a while to figure it out halfway. To contribute here is the function I found somewhere on SO that calculates % of one dataset if two dataset objects are provided provided (I suppose it can be easily generalized to any number of dataset objects, I'm ...

javascript - React-chart-js label data is returned 3 times with incorrect labels. Any fix ...
Multi Axis Line Chart | Chart.js Open source HTML5 Charts for your website. config setup actions

java - ChartJS/High Charts Radar chart - Different radial axis labels for each category that ...
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ...














Post a Comment for "44 chart js multiple labels"